This is featured post 1 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

This is featured post 2 title
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

Saturday, March 31, 2012
Friday, March 30, 2012
lost saga part 4
Posted by Unknown
Friday, March 30, 2012, under cheat lost saga | No comments
Hello all you crazy and senile Lost Saga fans! As mentioned, Part 4 of the character list is finally here! To kick things off, the number 61 hero has now been revealed to be a historical character based off the culture and tales of Indonesia, where Lost Saga is currently the hottest game there at this very moment. Enjoy!
lost saga part 3
Posted by Unknown
Friday, March 30, 2012, under cheat lost saga | No comments
Hello all, due to the previous list having too many animations and lagging some of the readers, some of the new characters are moved here! This post will be the new character list for Lost Saga Korea until the loading gets too unbearable for some again. Once again, thanks for viewing!
Update: A tiny information on the Premium character, Beak (should be Baek) Dong Su. The character is based off the main character of an on-going popular Korean drama. You can read more about the drama here (link).
Cek Kecocokan Pasangan Cinta
Kalkulator Cinta..., cek kecocokanmu dan pasanganmu dengan memasukan nama kamu dan pasanganmu didalam Love Calculator dibawah ini.
Atau
With The Love Calculator you can calculate the probability of a successful relationship between two people. The Love Calculator is an affective way to get an impression of what the chances are on a relationship between two people.
Love calculator is a cool tool that measures love compatibility of two people (by name, date of birth and zodiacal sing). All you need to do is to enter two names and you will instantly know whether there is a chance of a successful romantic relationship.
Kalkulator Cinta ini dapat membantu kamu yang lagi Fall in love atau bahkan mencurigai si dia atas kesetiaanya pada mu. buat yang ingin kata kata cinta terbaru klik sms cinta romantis. Lihat juga kecocokanmu di Primbon Jodoh Rating: 4.5
cara mendapatkan pacar di facebook
Posted by Unknown
Friday, March 30, 2012, under Trik-Trik Facebook | No comments
Inilah Tips Mendapatkan Pacar di Facebook – Assalammualaikum, topik kali ini yang akan AprieBN bahas adalah tentang Facebook, lebih spesifiknya yaitu mengenai Tips Mendapatkan Pacar di Facebook. Seperti yang kita ketahui, Facebook adalah jejaring sosial terbesar di dunia saat ini, dan setiap harinya selalu saja ada yang baru membuat akun facebook dengan berbagai tujuan dan keinginan.
Yang menarik dari Facebook adalah banyaknya aktifitas sosial yang membuat para penggunanya berinteraksi kepada sesamanya tanpa mengenal batasan, mulai pertemanan, hobi, aktifitas, dan tentu saja soal asmara.
Asmara? Apa bisa kita mencari pasangan di Facebook? Sangat bisa, mau tau caranya? Berikut ini Tips Mendapatkan Pacar di Facebook selengkapnya.
- Percaya Diri
- Masukan Data diri yang Sebenarnya
- Foto Profile dan Album Foto
- Interaksi (Like dan Comment)
- Membuat status
Tips Lanjutan
Tips lanjutan ini jika sobat telah menemukan seseorang yang tertarik untuk mengobrol di facebook, misalnya melalui komentar, chating, video call, message. Nah, baru deh lakukan cara dibawah ini:
- Buat dia Penasaran
- Ajak Ketemuan
Cara yang terakhir merupakan jalan penentu sobat selanjutnya, buatlah pertemuan pertama sobat itu lebih berkesan, dan ingat jangan pernah mengajak ketemuan ditempat yang sepi, bawa dia ketempat-tempat hiburan atau yang ramai orang, misalnya taman, mall atau lainnya yang bisa membuat dia lebih nyaman.
Selanjutnya, Good Luck, semoga sobat menemukan pasangan yang cocok dan sekian Inilah Tips Mendapatkan Pacar di Facebook.
Cara Mengetahui IP Lawan via Chatting Facebook Terbaru 2012
Posted by Unknown
Friday, March 30, 2012, under Trik-Trik Facebook | No comments
Tutorial ini digunakan untuk mengetahui IP lawan dengan cara chat di FaceBook.
Hal ini bermanfaat untuk mengidentifikasi lawan melalui media Social Engineering.

Ada beberapa yang perlu disiapkan yaitu:
Maka, jreeengggggg.. kita lihat hasilnya. Itulah dia IP lawan chatting kita di Facebook.
Untul lebih jelas detailnya silakan ditonton disini:
File yang dibutuhkan, silakan download disini:

Selamat mencoba & semoga berhasil
Have a nice day all.. Let’s join us!
Hal ini bermanfaat untuk mengidentifikasi lawan melalui media Social Engineering.

Ada beberapa yang perlu disiapkan yaitu:
- Sebuah SERVER HOSTING yang bisa dipakai untuk menyimpan file logger.
- Sebuah LINK content / halaman menarik yang dapat digunakan untuk mengalihkan perhatian lawan.
- FILE LOGGER itu sendiri.
- Bikin sebuah artikel yang indah & menarik, sehingga akan banyak orang yang akan melihat.
- Kemudian buatlah file HTML, misalkan simpan difile: “galau.html“.
- Pada sela-sela code html tersebut, masukkanlah / inject code logger kedalam source htmlnya.
- Sesuaikan / edit alamat email untuk pengiriman hasil IP target di dalam code loggernya.
- Kemudian upload file tersebut ke server hosting.
- Pastikan serverhosting memiliki kemampuan pengiriman email seperti: SMTP / POP3
- Nanti file tersebut dibuka dengan: http://www.situsanda.com/galau.html
- Berusaha chatting dengan lembut dan baik dengan lawan chatting kita.
- Kemudian rayulah lawan untuk dapat meng-klik LINK yang sudah kita berikan tadi.
- Konfirmasikan ke lawan apakah sudah membaca link dengan cara menanyakan apa isi linknya.
- Link yang anda kirimkan adalah link logger yang tadi yaitu http://www.situsanda.com/galau.html
Maka, jreeengggggg.. kita lihat hasilnya. Itulah dia IP lawan chatting kita di Facebook.
Untul lebih jelas detailnya silakan ditonton disini:
File yang dibutuhkan, silakan download disini:

Selamat mencoba & semoga berhasil
Have a nice day all.. Let’s join us!
Saturday, March 24, 2012
Cara Mudah Belajar HTML Dg cepat
Posted by Unknown
Saturday, March 24, 2012, under Trik Mempercantik Blog | No comments
Cara Mudah Belajar HTML – Jika anda sedang mencari Panduan Belajar HTML atau Tutorial Lengkap Belajar Dasar-Dasar HTML, mungkin posting ini bisa berguna untuk anda dalam mempelajari atau memperdalam pengetahuan tentang bahasa penulisan HTML dan menjadi pelengkap posting saya sebelumnya Panduan Belajar SEO Untuk Pemula. HTML (Hyper Text Markup Language) merupakan bahasa pemrograman yang terdiri dari simbol-simbol atau tag-tag tertentu untuk membuat/menampilkan suatu dokumen/halaman pada web browser. Simbol atau tag HTML tersebut akan memerintahkan web browser untuk menampilkan halaman Web yang terdiri dari berbagai macam format file seperti teks, grafik, animasi, link maupun audio visual. Sedangkan Web Browser adalah sebuah progam yang dapat menterjemahkan kode perintah dari dokumen HTML tersebut sehingga dapat kita lihat, baca dan dengar. Contoh dari Web Browser adalah Internet Explorer, Netscape Navigator, Mozilla Firefox, Opera, Safari dll. HTML mempunyai file perluasan (ekstensi) htm atau html. Dimana kedua perluasan tersebut adalah sama, jadi anda boleh menyimpan file dokumen HTML dengan extention "*.htm" atau "*.html".
Untuk mempelajari dasar-dasar HTML sebenarnya anda hanya memerlukan 3 alat utama yaitu referensi Panduan Belajar HTML, teks editor Notepad dan web browser (Firefox, IE, Opera, dll). Dan cara paling mudah belajar HTML adalah dengan PRAKTEK atau LANGSUNG MENCOBA. Jadi kalau sobat hanya terbengong-bengong dan pusing sendiri memandangi susunan tag HTML yang panjang tanpa pernah mencoba mempraktekkan dan melihat hasilnya, maka dijamin sobat tidak akan pernah paham. Trus gimana dong biar gampang belajar HTML ? Well saya akan share sedikit trik-trik atau cara yang saya lakukan dalam mempelajari HTML, mencoba menuliskan script HTML dan melihat hasilnya di web browser.
CARA CEPAT DAN MUDAH BELAJAR HTML
Menggunakan Teks Editor Notepad dan Browser :
1. Mohon diingat penjelasan awal saya bahwa dokumen HTML memiliki perluasan atau ekstensi htm atau html.
2. Misalnya saya menuliskan pada teks editor Notepad sebuah script HTML untuk widget twitter di blog saya seperti tertulis dibawah ini.
3. Berikutnya saya akan menyimpan script tadi dengan nama file kode-widget-twitter.html. Pada Notepad, pilih Save as. Dibagian File name hapus tulisan *.txt yang ada kemudian tulis/ketik nama file kode-widget-twitter.html , trus dibagian Save as type pilih All Files kemudian klik tombol Save.
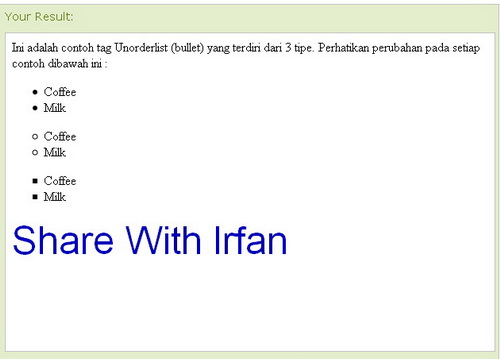
4. Selanjutnya coba buka file kode-widget-twitter.html tadi pada browser. Maka jika penulisan tag HTML sudah benar akan terlihat hasil seperti gambar dibawah ini.
Belajar Tutorial HTML melalui situs online W3Schools :
1. Di situs www.w3schools.com/html/ ini anda dapat mempelajari banyak jenis-jenis tag HTML mulai dari HTML dasar, Element, Attributes, Headings, Paragraphs, Style dan lain-lain.
2. Kemudian untuk mencoba script atau tulisan HTML yang sobat buat, sobat dapat melihat hasilnya secara langsung melalui halaman editor yang disediakan situs ini yaitu Tryit Editor v1.5.
3. Ketik atau tulis tag HTML anda pada halaman sebelah kiri, kemudian tekan tombol Edit and Click Me maka pada halaman sebelah kanan akan muncul hasilnya. Gampang bukan ? Kalo hasilnya ngga muncul berarti ada penulisan yang salah, tinggal edit lagi dan coba lagi aja.
Kemudian sebagai bahan bacaan sobat blogger dalam mempelajari HTML ini, saya berikan beberapa ebook yang menurut saya bagus sekali untuk sobat yang baru mulai mengenal dan belajar HTML. Ada 3 ebook yang saya bagikan yaitu HTML Dasar (41hlmn), Panduan Belajar HTML (15hlmn) dan Mastering Kode HTML (84hlmn). Silahkan download melalui link dibawah ini.
Mudah-mudahan penjelasan singkat mengenai Cara MudahBelajar HTML dan Ebook Panduan Lengkap Belajar HTML yang saya berikan bisa membantu sobat blogger yang ingin mempelajari atau memperdalam mengenai tag HTML.
Cara membuat Scroll pada Kotak Komentar dengan Menggunakan CSS terbaru
Posted by Unknown
Saturday, March 24, 2012, under Trik Mempercantik Blog | 7 comments
Cara Membuat Scroll pada Kotak Komentar dengan Menggunakan CSS - Hayoo..siapa yang mau membuat scroll pada kotak komentar blognya dengan menggunakan CSS silahkan mampir disini…(he he kayak orang mau jualan aja..!). Soalnya saya juga lagi bingung mau mulai dengan kalimat apa diawal tulisan, yang jelas topik kali ini memang mau membahas tuntas..tas..tentang cara membuat/menambahkan scroll pada kotak komentar dengan menggunakan CSS. Jika jumlah komentar pada sebuah artikel di blog sobat sudah banyak mungkin 20-50 komentar, tentunya pengunjung lain yang ingin berkomentar sedikit kerepotan karena harus scroll sampai bawah untuk menemukan kotak komentarnya. Nah solusi jitu untuk hal yang seperti ini, sobat bisa membuatkan scroll langsung pada kotak komentar agar lebih memudahkan pengunjung sekaligus membuat tampilan blog jadi lebih simple.
Berikut ini langkah-langkah cara menambahkan/membuat scroll pada kotak komentar :
1. Login ke dashboard blogger anda.
2. Pilih Rancangan > Edit HTML, centang Expand widget template.
3. Carilah kode CSS kotak komentar dengan bantuan Ctrl+F, biasanya ditandai dengan kode #comments-block{.
4. Tambahkan kode CSS dibawah ini setelah kode tadi.
max-height:300px;border:1px solid #eee;overflow:auto;
5. Biar lebih jelas lagi saya berikan ilustrasi kode CSS pada kotak komentar blog ini SEBELUM dan SESUDAH dilakukan perubahan.
Kode CSS kotak komentar SEBELUM dirubah :
#comments-block{border:0px dotted #ccc;width:507px;margin:1.3em 0 1.5em;line-height:1.6em}
Kode CSS kotak komentar SESUDAH dirubah :
#comments-block{max-height:300px;border:1px solid #eee;overflow:auto;width:507px;margin:1.3em 0 1.5em;line-height:1.6em}
6. Ukuran tinggi kotak komentar 300px, jenis border 1px solid serta warna border #eee dapat dirubah sesuai selera anda.
7. Jika sudah selesai, SAVE template anda.
Well..sekarang tampilan kotak komentar jadi lebih rapi bukan ? Kalo gitu segera saja sobat membuat scroll pada kotak komentar blog anda dengan sedikit menambahkan kode CSS saja, sehingga tampilan blognya juga jadi lebih simple dan rapi serta nyaman dipandang. Semoga tips blogging ini bermanfaat.
Cara Membuat Link Menjadi Warna-Warni 3 di Blog terbaru
Posted by Unknown
Saturday, March 24, 2012, under Trik Mempercantik Blog | 2 comments
Cara Membuat Link Menjadi Warna-Warni di Blog - Udah pernah liat link yang berwarna-warni seperti pelangi (rainbow) ketika disorot kursor ? Ya sebenarnya itu adalah salah satu trik sederhana yang menggunakan javascript. Cara membuatnya pun sangat mudah dan GPL alias gak pake lama, asal sudah tau script yang mau dipake maka ngga sampe 5 menit proses membuat link di blog menjadi berwarna-warni seperti pelangi itu pun akan segera terwujud.
Cara membuat link berwarna-warni :
1. Login ke dashboard blogger anda.
2. Pilih Rancangan > Elemen Laman > Add gadget (HTML/JavaScript).
3. Copy kode javascript dibawah ini dan paste pada gadget.
<script src='http://hbhost.googlecode.com/files/rainbow-link.js'/>
4. Selesai dan silahkan diliat hasilnya.
5. Cara lainnya adalah sobat bisa meletakkan script tadi pada template tepatnya diatas kode <body> , masuk ke menu Edit HTML, letakkan scriptnya dan save template anda.
Benar kan ngga sampai 5 menit ? Nah selamat mencoba cara membuat link menjadi warna-warni ini, semoga sobat puas dengan hasilnya.
Cara Membuat Efek Bintang Pada Kursor terbaru
Posted by Unknown
Saturday, March 24, 2012, under Trik Mempercantik Blog | 5 comments
Cara Membuat Efek Bintang ( Sprinkle ) Pada Kursor – Pastinya sobat blogger sudah sering melihat tampilan kursor di blog lain dengan efek bintang yang bertaburan (sprinkle) dan berwarna-warni bukan ? Memang efek bintang bertaburan (sprinkle) pada kursor bisa mempercantik penampilan blog sobat, namun disisi lain juga punya kelemahan yaitu akan memperlambat loading blog akibat efek penggunaan javascript. Namun tidak ada salahnya juga sih kalo memang sobat pengen tampilan blognya keren, silahkan saja untuk mencoba membuat efek bintang bertaburan (sprinkle) ini di blognya.
Cara membuat efek bintang bertaburan pada kursor cukup mudah, sobat blogger tinggal ikuti langkah-langkah seperti dibawah ini :
1. Login ke dashboard blogger sobat.
2. Pilih Rancangan > Elemen Halaman > Add Gadget (HTML/JavaScript).
3. Copy dan paste script dibawah ini pada gadget baru tadi.
4. Simpan dan lihat hasilnya.
NB : Silahkan ganti warna “red” dengan warna lainnya green, blue, yellow atau warna lain sesuka anda.
Efek bintang bertaburan pada kursor ini akan terlihat jika loading telah selesai. Kalo loadingnya jadi agak lambat ya ditunggu aja yang sabar ya. Selamat mencoba sobat.
Cara Mengatasi Masalah Download di Mediafire yg Error Page
Posted by Unknown
Saturday, March 24, 2012, under Software | No comments
Mengatasi masalah download link Adfly di Mediafire – Pernah mengalami masalah saat download di Mediafire ? Ya seringkali saat kita mengklik Skip Ad pada link Adfly langsung di redirect ke homepage Mediafire, sehingga kita berpikiran link downloadnya bermasalah (failed) atau terjadi error page. Nah ternyata solusi mengatasi masalah download di Mediafire error ini mudah saja. Mau tau caranya seperti apa ? Dibawah ini ada 2 solusi cara mengatasi permasalahan link download Adfly di Mediafire.
Cara Pertama:
1. Pada saat sobat sudah mengklik link download Adfly dan muncul tulisan “SKIP AD” jangan langsung di klik. Tapi letakkan kursor mouse pada tulisan Skip Ad dan klik kanan kemudian pilih Copy Link Location atau Copy Link Address seperti gambar dibawah ini.
2. Kemudian paste link tadi di address bar browser anda dan tekan ENTER.
3. Selesai, link download Mediafire akan langsung terbuka.
Cara Kedua: (khusus browser Firefox)
1. Install addons Refcontrol dari Mozilla yang dapat anda download disini https://addons.mozilla.org/en-US/firefox/addon/refcontrol/.
2. Jika sudah di install maka pada sudut kiri bawah browser Firefox akan ada sebuah icon kecil Refcontrol. Klik icon tersebut dan pilih tulisan RefControl Options, maka akan terbuka sebuah window baru.
3. Klik button Add Site, pada bagian Site ketik mediafire.com dan pada opsi Action pilih Forge – send the root of this site (http://SITE/).
4. Terakhir klik OK, dan browser Firefox anda tidak akan mengalami masalah meskipun anda mengklik langsung tulisan Skip Ad dari link Adfly.
Semoga solusi mengatasi error/masalah download di mediafire ini dapat membantu sobat yang suka download game pc terbaru di Mediafire dan mengalami masalah link download yang error.
Cara Memasang Widget Twitter (Tweet Status dan Follower)
Posted by Unknown
Saturday, March 24, 2012, under Trik Mempercantik Blog | 3 comments
Cara Membuat Widget Tweet/Follower Twitter di Blog – Membuat atau memasang widget Twitter untuk Tweet (update status) serta follower Twitter selain untuk kebutuhan share artikel juga untuk mempercantik blog. Kalau sebelumnya saya sudah pernah memposting widget follower twitter animasi flash maka yang saya share kali ini khusus buat update status (tweet) dan follower twitter yang boleh anda pasang di sidebar. Demo hasil widget dapat sobat lihat pada screenshoot dibawah dan scriptnya dapat langsung dicopy aja terus pasang di sidebar blog sobat dan jangan lupa ganti username twitternya.
<div style="background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgN-cCTi0jYP-7Wfd2Qiadqm1ZTAFl-adnR_lJmQakQ_TV17Xez4E3LhyXMy_KjsR1PmQdg1ivRGMLfxQUPPW7AlmsvjQqPSDIB7qzPGixkoa56XUItv_6ks9NahP4rxA1kAtVd2aXibX1O/s1600/tweet.png) no-repeat;padding-top:45px;padding-left:8px"><script src="http://widgets.twimg.com/j/2/widget.js"></script><script>new TWTR.Widget({version: 2,type: 'profile',rpp: 10,interval: 3000,width: 285,height: 123,theme: {shell: {background: 'transparent',color: '#000000'},tweets: {background: 'transparent',color: '#000000',links: '#135a9e'}},features: {scrollbar: false,loop: true,live: true,hashtags: true,timestamp: true,avatars: true,behavior: 'default'}}).render().setUser('rayhanzhampiet').start();</script></div><br /><div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&align=&button=blue&id=twitter_tweet_button_0&lang=en&link_color=&screen_name=rayhanzhampiet&show_count=&show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
Add bookmark artikel Cara Membuat Widget Tweet (Update Status) dan Follower Twitter ini siapa tahu anda memerlukannya di lain waktu. Selamat mencoba..!!
Cara Mengganti Background Blog otomatis terbaru 2012
Posted by Unknown
Saturday, March 24, 2012, under Trik Mempercantik Blog | 6 comments
Cara Mengganti Background Blog :
1. Login ke dashboard blogger anda.
2. Pilih Rancangan > Elemen Laman > Add gadget (HTML/Javascript).
3. Copy script yang ada dibawah ini dan paste pada gadget.
<div class="widget-content"><center><b>Pilih Warna Kesukaan Anda</b></center><br/><script type="text/javascript">function bgChange(bg){document.body.style.background=bg;}</script><table border="1" width="100%" height="20"><tbody><tr><td onclick="bgChange('#8B008B')" bgcolor="#8B008B"></td><td onclick="bgChange('#9400D3')" bgcolor="#9400D3"></td><td onclick="bgChange('#008080')" bgcolor="#008080"></td><td onclick="bgChange('#808080')" bgcolor="#808080"></td><td onclick="bgChange('#CD853F')" bgcolor="#CD853F"></td><td onclick="bgChange('#2F4F4F')" bgcolor="#2F4F4F"></td><td onclick="bgChange('#DC143C')" bgcolor="#DC143C"></td><td onclick="bgChange('#4B0082')" bgcolor="#4B0082"></td><td onclick="bgChange('#A52A2A')" bgcolor="#A52A2A"></td></tr></tbody></table></div>
4. Silahkan sobat edit teks tulisan yang berwarna merah dan kode pilihan warna yang berwarna biru dengan warna-warna kesukaan anda. Untuk kode warna dapat dilihat disini.
5. Save / Simpan.
Mudah dan gampang bukan ? Pada widget pengganti warna background ini hanya ada 9 pilihan warna background, jika sobat ingin menambahkannya copy saja kode yang terakhir sehingga kolom warna akan bertambah. Kalau masih bingung, baca lagi postingan sebelumnya tentang cara membuat tabel dan kolom. Semoga tips Cara Mengganti Warna Background Blog ini bermanfaat untuk anda.
Cara Mudah Membuat Readmore di Blog Terbaru
Posted by Unknown
Saturday, March 24, 2012, under Trik Mempercantik Blog | 4 comments
Bagaimana cara membuat readmore di blogspot dengan cara yang mudah dan cepat kilat di blog kesayangan sobat blogger . inilah pokok bahasan yang akan saya bahas untuk anda semua,hehehe.
baik sobat blogger, sebelumnya saya jelaskan sedikit apa gunanya read more pada blog kita. dengan adanya readmore blog sobat tampilan nya di home tidak terlalu memanjang ke bawah seperti tampilan home blog saya yang menggunakan readmore namun disini saya menggantinya dengan tulisan baca selengkapnya, itu seterah sobat.
Berikut cara memasang readmore di blogspot :
-Login ke blogger dengan ID sobat.
-Pilih Rancangan atau Tata Letak.
-Pilih Edit HTML.
-Centang tulisan "expand template widget".
-Lalu cari kode </head> : untuk mempermudah pencarian tekan F3.
-Lalu masukkan code di bawah ini tepat di atas </head>
<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120; </script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Kemudian sobat cari kode <data:post.body/>
Ganti kode <data:post.body/> dengan kode di bawah ini :
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'> <b> readmore</b> »»   </a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
</b:if>
Kemudian Save Template.
untuk keterangan readmorenya...
var thumbnail_mode = "float";: Letak thumbnail berada di “float” kiri atau jika tidak silahkan ganti dengan “no-float”;
summary_noimg = 250;: Jumlah karakter yang akan ditampilkan di posting tanpa gambar / thumbnail;
summary_img = 250;: Jumlah karakter yang akan ditampilkan di posting dengan gambar / thumbnail;
img_thumb_height = 120;: Tinggi thumbnail dalam ukuran pixel;
img_thumb_width = 120;: Lebar thumbnail dalam ukuran pixel;
READMORE-: Tulisan READMORE bisa diganti misalnya dengan “Baca Selengkapnya” dan apabila anda tidak ingin menampilkan judul dibelakang Readmore, sobat bisa menghapus code script ini .
nah demikian lah tutorial dari berry blog , semoga tutorial blog mengenai cara membuat readmore di blog dapat bermanfaat untuk sobat semua.