Panduan Blogspot kali ini kita akan membahas tentang cara membuat artikel terkait di bawah postingan dengan scrool down.Dengan memasang artikel terkait dalam
setiap postingan blog kita,maka serp setiap postingan kita akan
mendapat tempat yang bagus di mesin pencari seperti google,selain
itu,dengan kita memasang artikel terkait di bawah postingan maka pageview atau trafik blog kita akan semakin tinggi
.Cara memasangnya tidaklah terlalu sulit.Sobat sekalian hanya membutuhkan waktu beberapa menit.
Langsung saja kita mulai memasang artikel terkait di bawah postingan dengan scroll down.Ikuti beberapa langkah berikut.
1.Login ke akun blogger sobat
2.Klik menu template.
3.Lalu klik Edit HTML
4.Kemudian centang expand template widget
5.Cari kode <data:post.body/>
6.Masukan kode berikut tepat di bawah kode <data:post.body/>
7.Cari Kode ]]></b:skin>,,,,,,kemudian paste kan kode di bawah ini tepat di atas kode ]]></b:skin>
.rbbox{border: 1px solid rgb(192, 192, 192);padding: 5px;
background-color: #f0f0f0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: rgb(255, 255, 255);}
8.Klik Simpan Template
9.Selesai
Bagi sobat yang menggunakan tampilan antarmuka blogger yang lama,ikuti langkah berikut
1.Login ke akun blogger sobat.
2.Klik menu RANCANGAN
3.Lalu klik Edit HTML
4.Kemudian centang expand template widget
5.Cari kode <data:post.body/>
6.Masukan kode berikut tepat di bawah kode <data:post.body/>
7.Cari Kode ]]></b:skin>,,,,,,kemudian paste kan kode di bawah ini tepat di atas kode ]]></b:skin>
.rbbox{border: 1px solid rgb(192, 192, 192);padding: 5px;
background-color: #f0f0f0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: rgb(255, 255, 255);}
8.Klik Simpan Template
9.Selesai
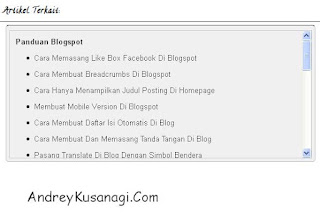
Coba sobat lihat hasilnya,,,Jika ada pertanyaan,kritik ataupun saran,silahkan sobat tulis di kolom komentar yang berada di bawah.Semoga postingan saya tentang cara membuat artikel terkait di bawah postingan dengan scrool down dapat bermanfaat.Sampai jumpa di Panduan Blogspot berikutnya.
.Cara memasangnya tidaklah terlalu sulit.Sobat sekalian hanya membutuhkan waktu beberapa menit.
Langsung saja kita mulai memasang artikel terkait di bawah postingan dengan scroll down.Ikuti beberapa langkah berikut.
1.Login ke akun blogger sobat
2.Klik menu template.
3.Lalu klik Edit HTML
4.Kemudian centang expand template widget
5.Cari kode <data:post.body/>
6.Masukan kode berikut tepat di bawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<br/>
<br/>
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
<br/>
<br/>
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
7.Cari Kode ]]></b:skin>,,,,,,kemudian paste kan kode di bawah ini tepat di atas kode ]]></b:skin>
.rbbox{border: 1px solid rgb(192, 192, 192);padding: 5px;
background-color: #f0f0f0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: rgb(255, 255, 255);}
8.Klik Simpan Template
9.Selesai
Bagi sobat yang menggunakan tampilan antarmuka blogger yang lama,ikuti langkah berikut
1.Login ke akun blogger sobat.
2.Klik menu RANCANGAN
3.Lalu klik Edit HTML
4.Kemudian centang expand template widget
5.Cari kode <data:post.body/>
6.Masukan kode berikut tepat di bawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<br/>
<br/>
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
<br/>
<br/>
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
7.Cari Kode ]]></b:skin>,,,,,,kemudian paste kan kode di bawah ini tepat di atas kode ]]></b:skin>
.rbbox{border: 1px solid rgb(192, 192, 192);padding: 5px;
background-color: #f0f0f0;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: rgb(255, 255, 255);}
8.Klik Simpan Template
9.Selesai
Coba sobat lihat hasilnya,,,Jika ada pertanyaan,kritik ataupun saran,silahkan sobat tulis di kolom komentar yang berada di bawah.Semoga postingan saya tentang cara membuat artikel terkait di bawah postingan dengan scrool down dapat bermanfaat.Sampai jumpa di Panduan Blogspot berikutnya.
Cara Membuat Artikel Terkait Dengan Scroll 5.0
Andrey Kusanagi
Cara Membuat Artikel Terkait Dengan Scroll








Post a Comment
BerKomentar Lah Dengan Baik Dengan Berkata Bermanusiawi Jangan Berkata Kasar Di Posting Ini Atau Akun Anda Akan Kami Hacking Jadi Berhati Hatilah Sebelom Berkomentar -":Salam HaCker ":-